【技术】部署screenshot-to-code实践和感悟
screenshot-to-code 是近期在github上很火的GPT衍生项目,其提供web界面去调用GPT-vision接口,进行图生代码的转换。
在这基础上,还做了前端框架融合(生成的代码使用tailwindcss)、server服务集成(代码在backend文件夹中)。
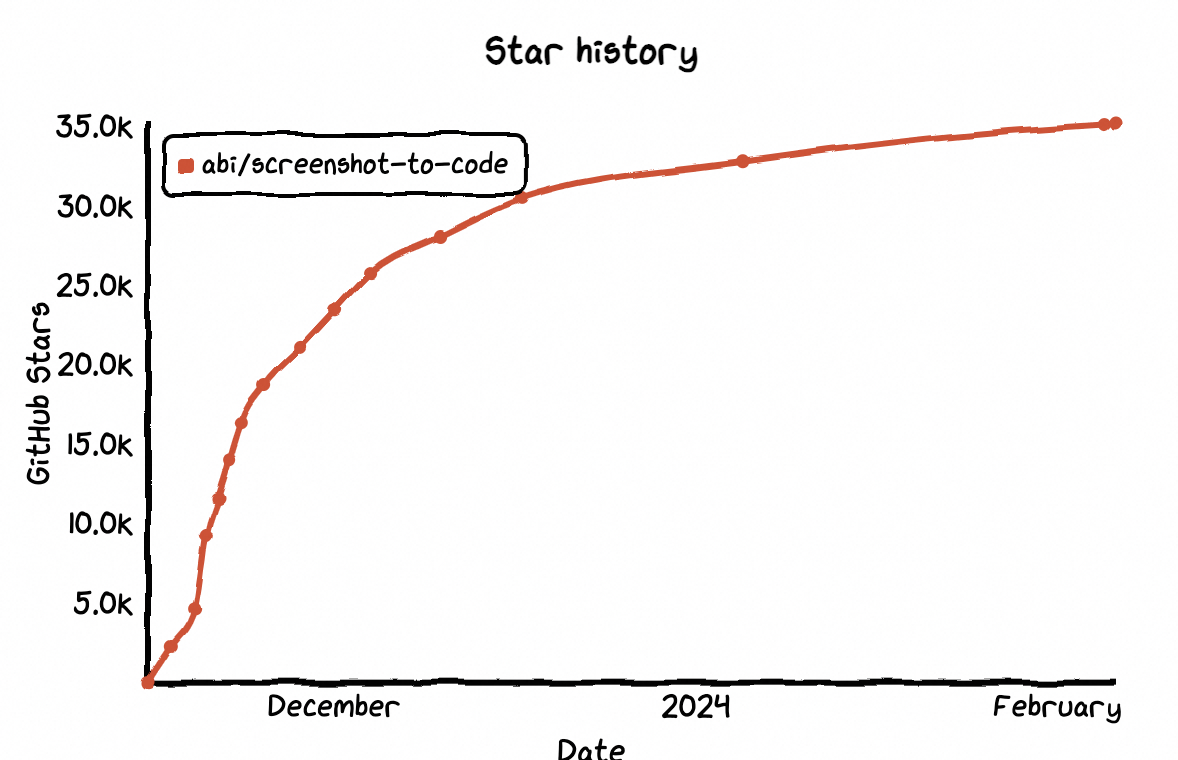
在上线两个月后,star数达到了3.1万,热度很高,AI的风潮确实十分强劲。

使用效果可以看这个视频
安装
下面来简单介绍下,在安装部署screenshot-to-code过程中可能遇到的问题。将分成两个部分来入手介绍。
基础依赖
screenshot-to-code项目中包含了前端和后端两部分,分别在frontend、backend文件夹中。需要分别将前后端项目启动,才算完整运行。
前端部分使用yarn作依赖管理,node作webui的server环境,后端部分则使用poetry作依赖管理,python作api的server环境。同时,为了避免多个环境依赖问题,项目使用docker多镜像联合运行,所以需要本地机器安装了docker和docker-compose。
最后,项目的核心能力是通过调用GPT-vision接口实现,所以还需要我们拥有openai的OPENAI_API_KEY,KEY需要我们在openai官网上开通GPT4的会员才能使用(GPT4需要付费使用,价格可以参考Pricing)。
简单对上面的概念做下介绍:
yarn:JavaScript生态中的一种包管理工具poetry:Python生态中的一种包管理工具docker: 虚拟化工具,可分割出独立的环境模块,并在其中完成复杂依赖的安装,且不会影响宿主机器和宿主上的其他程序docker-compose: 将由docker虚拟化出的多个环境模块联合到一起的工具,比如将前端的模块、后端的模块联合到一起,组成网站
安装运行
通过dcokcer
- 安装docker
按照官网给出的只是进行安装即可。
https://docs.docker.com/engine/install/
- 安装docker-compose
同样,按照官网给出的文档进行安装即可。
https://docs.docker.com/compose/install/
- 下载项目,并开始构建
在前两者下载完毕后,将项目clone到本地,并在终端进入文件夹下,运行docker-compose
1 | docker-compose up -d --build |
当然,如果你因为某些原因无法使用docker,那么也可以手动安装依赖,再运行,只是复杂度会上升很多。
下面给出一些手动安装时候,需要注意的坑。
1、python需要安装3.12版本
如果本地已有python,那么可以先下载conda,然后再通过conda下载不同版本的python环境。
这一步很重要,不同python版本中的poetry最新版是不一样的,比如我最开始使用python3.6安装poetry的时候,只能安装1.17版本。
但是poetry在1.20版本,有不兼容性升级,而screenshot-to-code需要1.2以上,否则无法成功读取backend/pyproject.toml的数据。
1 | conda create -n py_312 python=3.12 |
2、poetry安装时,需要依赖setuptools-rust和rust>=1.48.0
poetry工具依赖rust版本,所以如果希望成功安装poetry,还需要先对本机的rust和setuptools-rust进行安装升级。在安装rust相关依赖的时候,可能会提示没有找到openssl,需要安装相关依赖。
1 | # 安装poetry,如果遇到提示rust相关问题,执行下面的 |
3、在激活环境中,注意检测poetry版本
由于可能会安装另一个版本的python,所以一定要注意自己执行的poetry版本是否为新版本。
1 | # 如果poetry版本为1.4.1(或者>=1.2),那么就没有问题 |
4、如果你将服务部署在阿里云的esc上,前后端都成功启动后,通过ip+端口仍然无法访问服务,那你可能要遇到了TCP6问题。
由于服务启动后,监听是ipv6地址,但目前阿里云默认没有对外提供ipv6的访问,便会出现无法访问的情况。

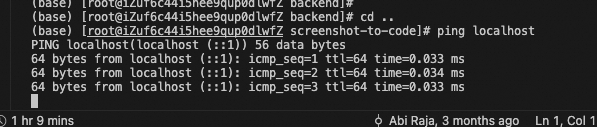
是否监听的是ipv6的地址,可以通过ping本机地址来查看,对于localhost(::1):就是监听ipv6
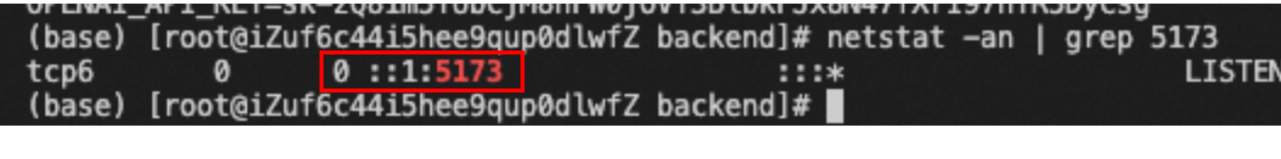
或者通过查看网络命令
1 | # 5173是前端服务的端口 |

如果第一列是TCP6,则表示服务监听的是ipv6。
解决这个问题,需要将监听的协议类型改成TCP4,并把监听的ip地址从127.0.0.1改为0.0.0.0。
这需要在启动前后端服务的时候分别指定host
1 | # 启动前端 |
5、在系统环境中设置OPENAI_API_KEY
这个需要在openai去获取,注意: key生成后,会下载到本地,openai网站并不会帮我们保存,需要注意保存。
1 | cd backend |
6、在云服务中,需要将前后端链接接口链接起来
如果你将服务部署在云服务上的虚拟机中,那么当前后端被分别启动后,需要通过设置Vite配置,让前端能够调用后端接口。
1 | vi fonrtend/.env.local |
思考
由于在之前已用过GPT-vision做图转代码,得到的效果并不如意,生成的代码还原度从感觉上,最多三四成,有时候甚至基本结构也无法相同,后续也难以通过GPT对之前的结果进行优化。
所以在跑本地demo前,我认为screenshot-to-code会对prompt做优化,同时可能采用类似于Stable Diffusion的局部重绘机制,提供持续优化方法,使得生成的页面会很贴近图片内容。
可惜的是,由于GPT4是收费的,所以并没有在线demo可供测试。而在本地安装使用后,发现其能力也只是对GPT4能力调用的web化封装。而随着GPTstore的上线,开放出来很多人的prompt,大家的需求也不会满足于单纯的web化封装。
而项目前端使用的是nextjs框架,和数据学习方向,大家常用的gradio并不相同,对于后续更多LLM类模型接入、各种插件接入,构建生态,并不有利。
因此,我对项目后续能否顺利发展存疑。前端程序员有自己的圈子,启动项目时也往往使用圈内成熟的框架。但是这个成熟的框架,却可能对未来产生限制,不禁让人思考,技术选型,到底需要兼顾什么?